前言
Github Pages 不僅可以建立個人的使用者網站,也支援在不同的 repository 中建立專案網站。本文將介紹如何建立及設定額外的 Github Pages 專案網站。
Github Pages 設定步驟
1. 建立 repository 並使用 Codespace 新增網頁內容
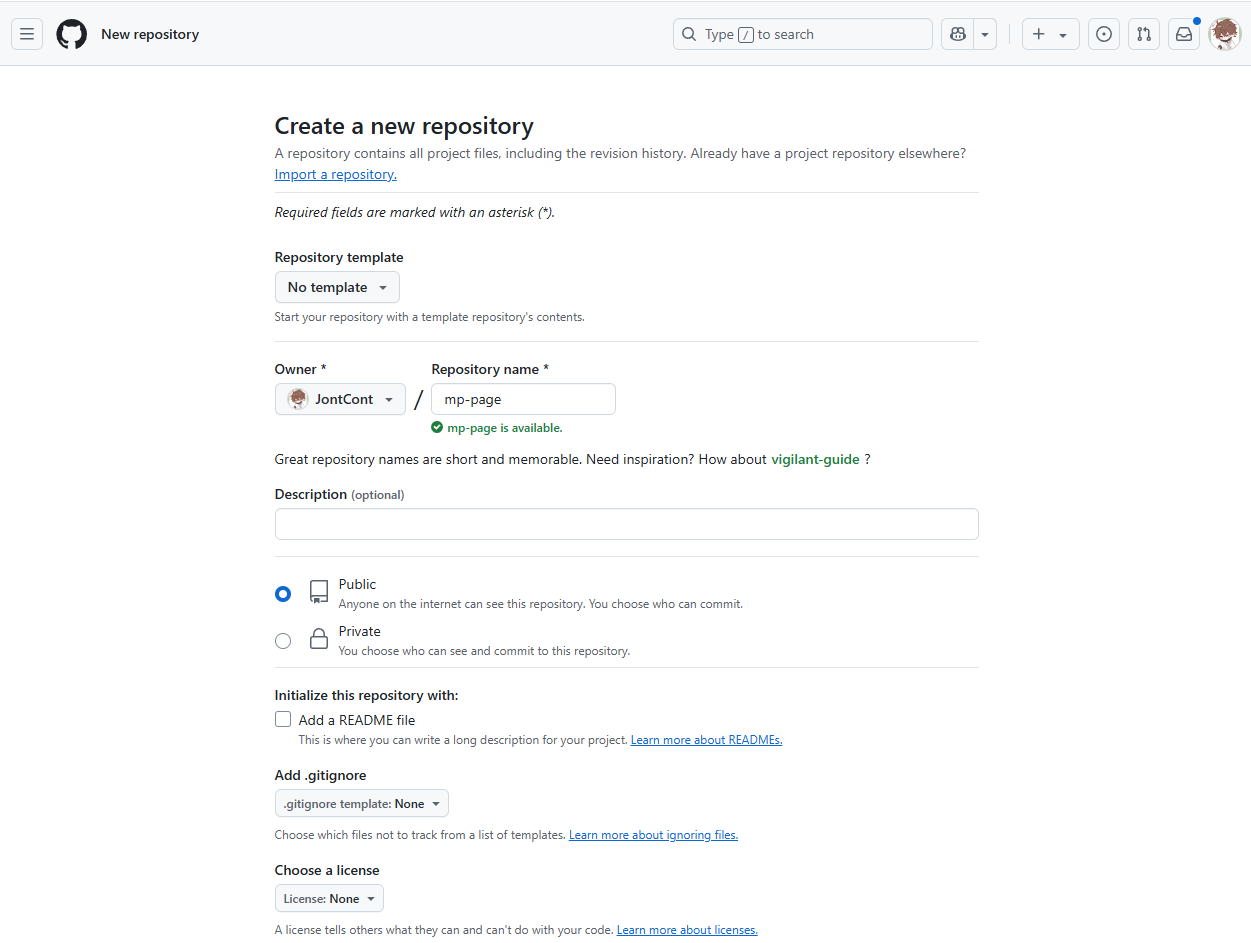
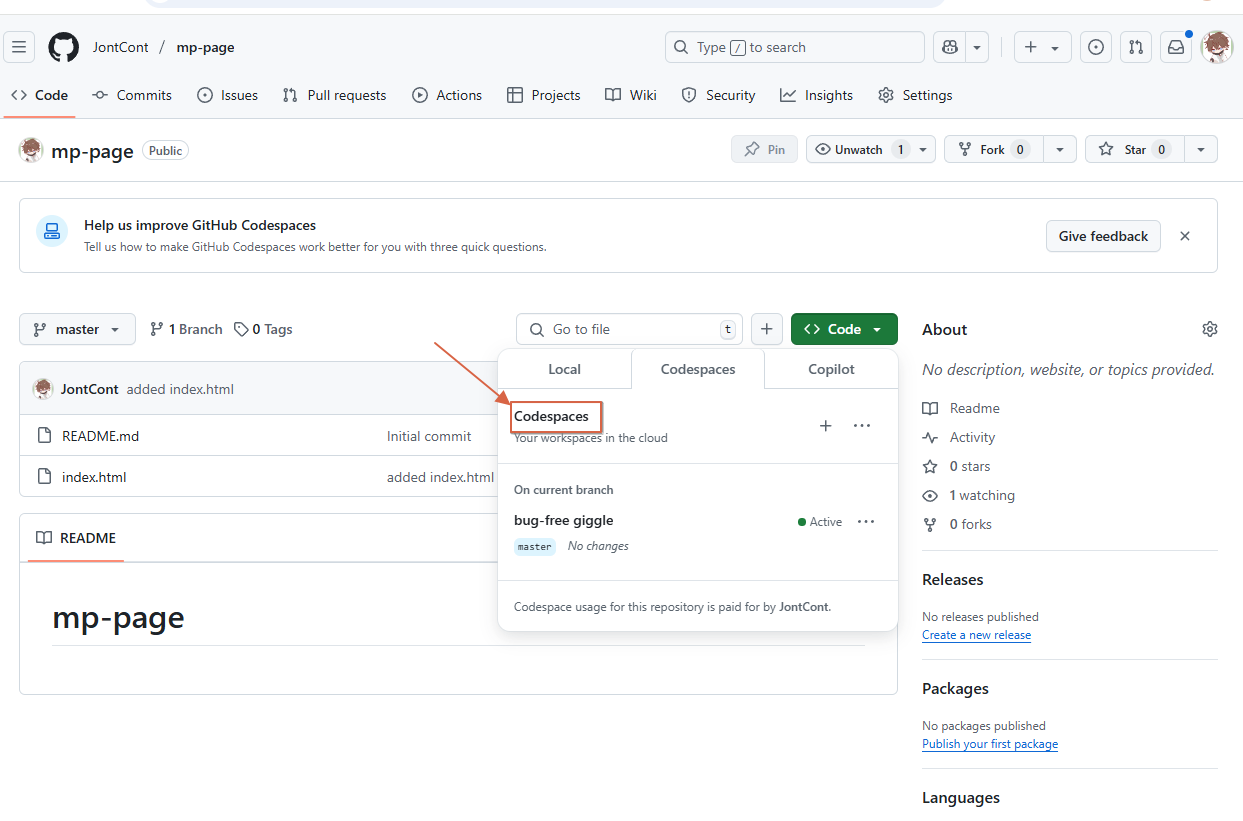
首先建立一個新的 repository,然後使用 Codespace 來編輯網頁內容:


在 Codespace 中,建立一個基本的 index.html 檔案:
1 |
|
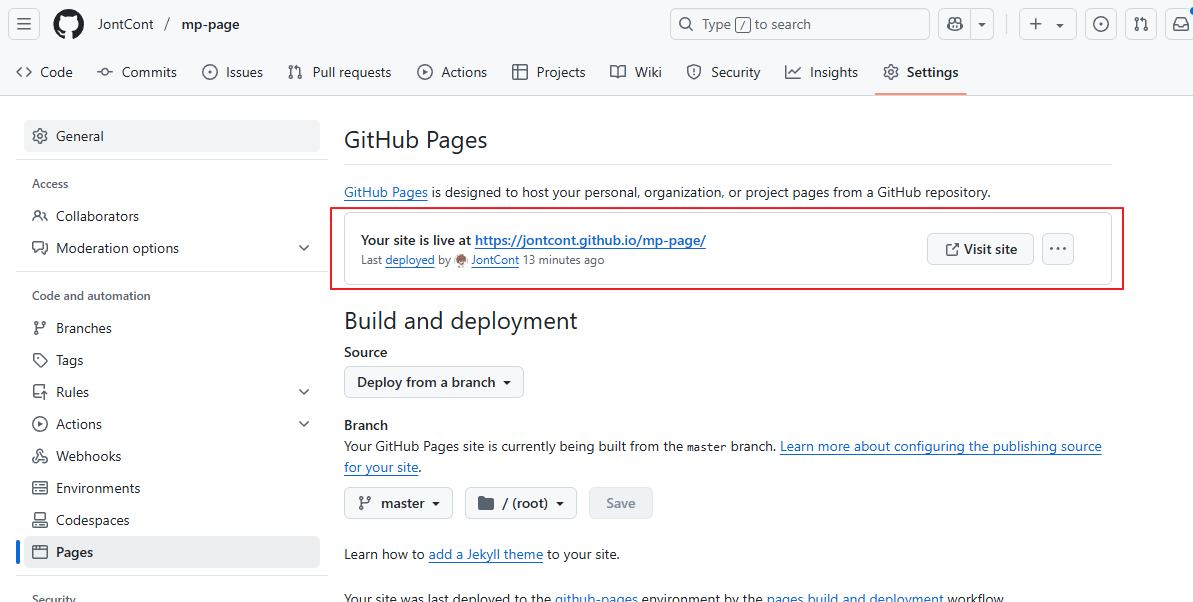
2. 設定 Github Pages
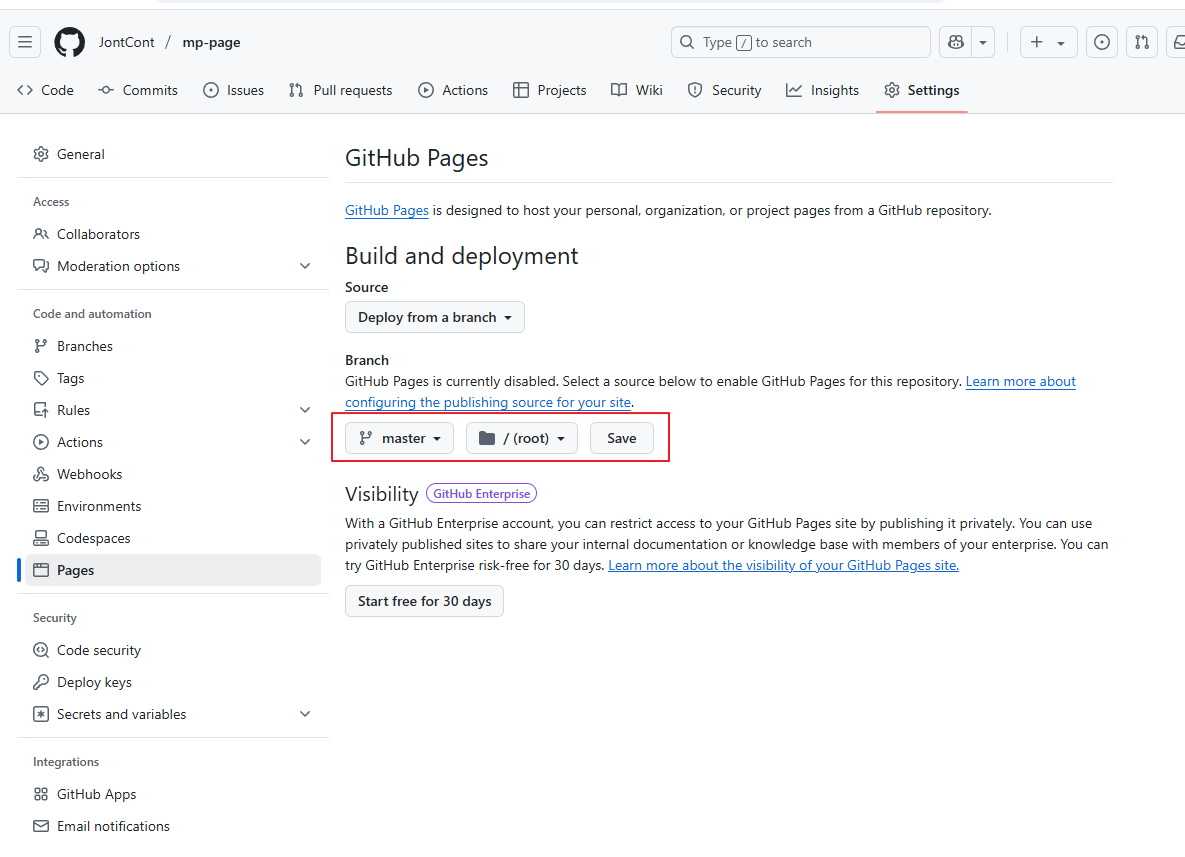
在 repository 的設定中啟用 Github Pages:
- 前往 repository 的
Settings頁面 - 在左側選單中找到
Pages選項 - 在
Branch設定中選擇main分支 - 將
root設為網站根目錄 - 儲存設定


注意事項:
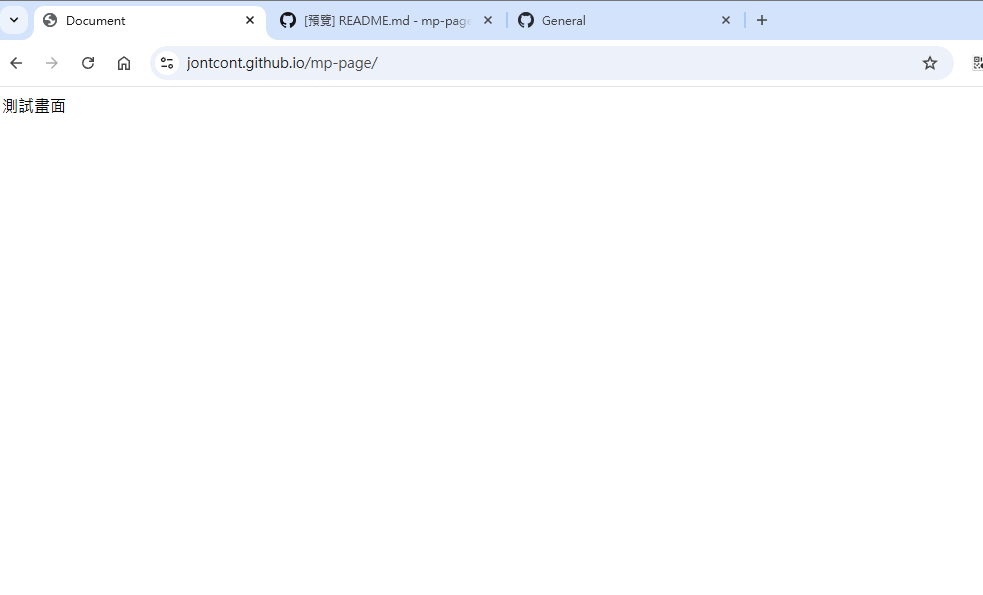
- 設定完成後需要等待幾分鐘,Github 才會完成網站部署
- 您可以在 Pages 設定頁面查看網站部署狀態

3. custom domain 設定(選擇性)
如果您有自己的網域,可以透過 custom domain 設定來將網站指向自己的網域。在 repository 的 Settings 頁面中,找到 Custom domain 選項,輸入您的網域名稱即可。
可以透過 noip.com 來設定免費的網域名稱。
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 John Conte!
評論
DisqusGitalk



![[Github Pages] 如何建立多個專案網站](/image/20250315_20-53-42.png)


![[Benchmarks] Database Connect 效能差異](/image/20250318_23-37-06.png)
